Hostwinds Tutorials
Zoekresultaten voor:
Inhoudsopgave
Veelvoorkomende redenen voor een trage website
Trefwoorden: Web Hosting, Web Site
Als uw website langzaam wordt geladen, kunnen er verschillende redenen zijn die de vertraging in uw laadtijden veroorzaken.Een site die langzaam of sporadisch wordt geladen, kan frustrerend zijn en verwoestende effecten hebben op een bedrijfsgerelateerde pagina.Bezoekers raken gefrustreerd en vertrekken en komen misschien nooit meer terug.Bovendien rangschikken langzame sites niet goed op zoekmachines, wat betekent dat uw zicht immens daalt.
Mogelijke oorzaken voor langzame websites
Er zijn verschillende mogelijke redenen die uw site mogelijk langzaam beweegt en het bepalen van de oorzaak van het probleem moet zo snel mogelijk worden gedaan.Enkele van de meest voorkomende redenen voor websites die langzaam werken, zijn als volgt:
- Scherpe toename van de hoeveelheid verkeer Uw site-ervaringen.
- Graphics, foto's en afbeeldingen die niet zijn geoptimaliseerd.
- Databases die niet zijn geoptimaliseerd.
- Geen cachesysteem op zijn plaats voor code, scripts of middelen.
- Slechte verbindingen.
- Te veel processen, scripts of plug-ins worden gelijktijdig uitgevoerd, overweldigen uw server.
- Slecht geschreven of verouderde scripts, website-code, plug-ins en thema's.
- Te veel omleidingen in het HTTP-verzoek.
- Fouten in sitecode.
- DNS misconfiguratie.
- Paginasamenstelling en -structuren.
- Site misconfiguratie.
- In zeldzame gevallen kunnen serverproblemen uw site afgewegen.
Optimaliseer uw website met CPANEL
CPanel biedt u de mogelijkheid om uw website te optimaliseren.Nadat u zich aanmeldt bij CPANEL, kunt u de optimalisatie-website in de software-sectie gebruiken.Deze instelling verandert alleen het MOD_DEFLATE-gebruik door Apache.U kunt er ook voor kiezen om alle inhoud of specifieke MIME-typen te comprimeren.
Voor PHP-scripts is het mogelijk Zlib.output_compressie in te schakelen via de MULTI-PHP-editor om deze functie in te schakelen.Na het inschakelen van deze functie is het cruciaal om de resultaten van uw pagina-laadtijden te meten.
Acties om te nemen om de pagina's sneller te laten laden
Meestal zijn kritieke factoren tot afnemende laadtijden gerelateerd aan het optimaliseren van de programmering en code van de site zelf in plaats van serverconfiguratie-opties.De eerste stap is om ervoor te zorgen dat u de nieuwste updates hebt toegepast op alle gecodeerde elementen van uw website.
Veel hulpmiddelen op het web kunnen u helpen identificeren welke website-elementen de meest significante vertragingen veroorzaken.Er zijn twee hulpmiddelen beschikbaar Pingdom website snelheidstesttool en GTMetrix Website Analyzer.Beide geven inzicht in welke serververzoeken of bestanden de belangrijkste problemen veroorzaken en een algemeen advies over het oplossen ervan.Dit artikel gebruikt resultaten van Pingdom als voorbeelden.Sommige van de beste manieren om uw sitecode te versnellen, zijn als volgt:
Maak afbeeldingen internetvriendelijk
Of u nu een grote of kleine hoeveelheid afbeeldingen of afbeeldingen op uw website hebt, de beste praktijk om ze te gebruiken is om hun maten tot een minimum te beperken.Bijvoorbeeld bij het uploaden van een foto voor een afbeelding van 100 x 100 px uploaden deze foto naar uw site bij de afmetingen van 100 x 100 px.Het opslaan van de foto bij de afmetingen van 1000 x 1000 px duurt langer om de afbeelding te uploaden en het formaat te wijzigen en te comprimeren.Als uw foto's in miniaturen of mobielvriendelijke toepassingen worden gebruikt, uploadt u meerdere bestanden die op elk display zijn geselecteerd.

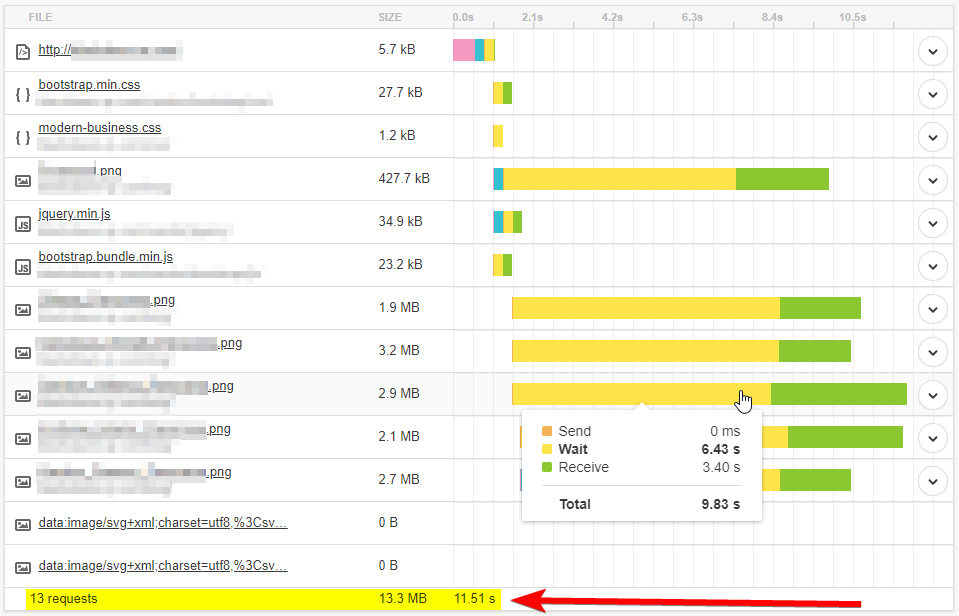
In het bovenstaande voorbeeld laadt een website slechts 13 bestanden, maar het duurt Meer dan 11 seconden om de pagina te laden omdat het enorme afbeeldingen laadt!Het aanpassen van de grootte van de foto's op de size-site zal deze weergeven op of het bestandsindeling van PNG naar JPEG wijzigen, kan aanzienlijke laadtijden besparen, vooral op sites met veel afbeeldingen per pagina.Merk op dat als u PNG-bestandsindelingen met transparante achtergronden naar een JPEG converteert, de achtergrond een massief wit wordt.
Gebruik plug-ins spaarzaam (alleen WordPress)
Plug-ins kunnen uw website opvallen, maar te veel actieve plug-ins kunnen aanzienlijke problemen veroorzaken.We raden aan dat u alleen de plug-ins installeert en activeert die u wilt gebruiken.Uw doel moet zijn om uw plug-ins te beperken tot zo weinig mogelijk als functioneel mogelijk.Raak indien mogelijk om de plug-ins helemaal te gebruiken, met een voorbeeld: de Google Analytics-plug-in - voeg in plaats daarvan de trackingcode toe aan uw website-voettekst handmatig.

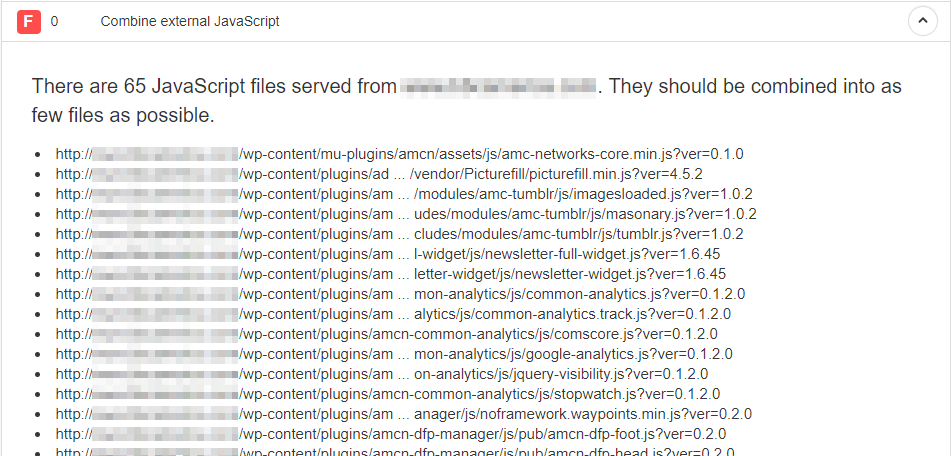
In het bovenstaande voorbeeld laadt deze website verschillende tientallen WordPress-plug-ins.Elk van die plug-ins bevat meerdere bestanden die ook moeten worden geladen.Pingdom beoordeelde de laadtijden die aan deze plug-ins zijn gekoppeld als een F met een score van 0, wat betekent dat ze dingen afnemen.Deze site zou aanzienlijk versnellen door de bibliotheek met onnodige plug-ins te trimmen, langzamer of verouderde plug-ins te vervangen en de afhankelijkheid van plug-in-afhankelijkheid mogelijk te verminderen.
Verminder externe scripts
Elke keer Code Referenties Externe scripts, moeten websites extra serverbronnen en tijd gebruiken om aan het verzoek te voldoen.Zoals bij plug-ins, gebruik dan externe scripts zo spaarzaam mogelijk en neem indien in staat de fragmenten van de code rechtstreeks in de website-code om verder te optimaliseren.

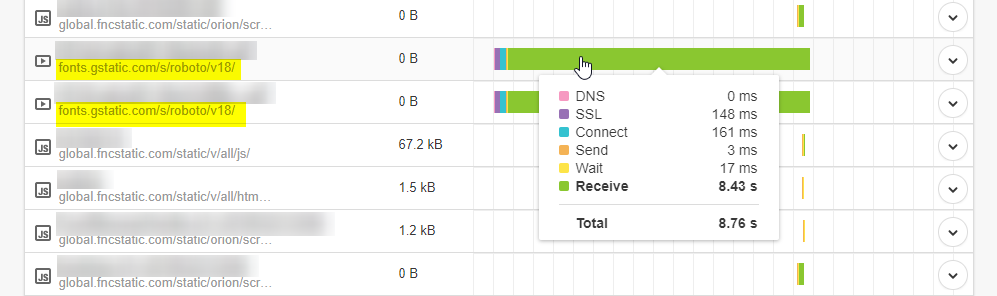
In het bovenstaande voorbeeld duurt de website meer dan 8 seconden om een uniek lettertype van een externe bron te laden, en vertraagt de webpagina's drastisch.Iedereen kan dit oplossen door de lettertypen te downloaden naar de lokale websitesmappen.Omdat deze website op een andere website vertrouwt om de lettertypen te leveren als de andere website traag is, heeft een slechte verbinding of daalt, deze website wordt beïnvloed.
Optimaliseer JavaScript- en CSS-bestanden
Probeer indien mogelijk uw CSS-bestanden te beminiëren door extra witte ruimte te verwijderen, omdat webbrowsers de bestanden op een veel snellere mode kunnen lezen.WordPress biedt plug-ins die CSS en JavaScript-code verwerven.Als u WordPress niet gebruikt, zijn er gratis HTML, JavaScript en CSS-Minifiers die u misschien wilt beoordelen, en dit is een dienst die een externe CDN-provider biedt.

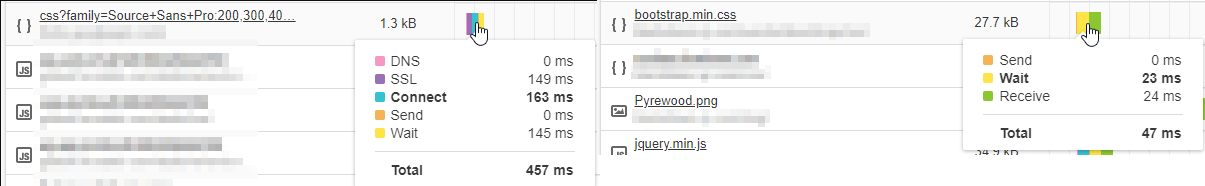
In het bovenstaande voorbeeld laadt de linkerwebsite een enkelvoudig standaard CSS-bestand op, duurt 0.456 seconden om te laden.Aan de rechterkant is een gedureerd CSS-bestand en de laadtijd is tien keer sneller om 0.047 seconden.Hoewel het lijkt op een kleine verandering, is het slechts één bestand bij verschillende dat een website gebruikt om een enkele pagina weer te geven.Wanneer een site meerdere CSS-bestanden, HTML- en JavaScript-bestanden laadt, kan dit snel opstapelen naar een langzame lading met 5 seconden.
Gerelateerde bronnen:
Geschreven door Hostwinds Team / december 13, 2016
