Hostwinds Tutorials
Zoekresultaten voor:
Inhoudsopgave
Gutenberg-overzicht - WordPress-editor
Trefwoorden: WordPress
Vanaf WordPress versie 5.0 hebben ze een nieuwe editor voor berichten en pagina's geïntroduceerd. De nieuwe editor heet Gutenberg. Terwijl Gutenberg heel anders is dan wat je gewend bent met de Classic Editor, is het vrij eenvoudig om de hang van te halen. De Gutenberg-editor komt verpakt met veel mogelijkheden voor niet alleen inhoudelijke makers, maar ook ontwikkelaars.
Hoe de Gutenberg-editor werkt
Met de Gutenberg-editor worden uw berichten en pagina's nu in veel verschillende blokken geformatteerd. Elk van deze blokken heeft een specifiek stukje inhoud. Er zijn bijvoorbeeld blokken voor koppen, paragrafen, media, evenals grafieken. Met deze blokken kunt u uw inhoud regelen en deze indien gewenst gemakkelijk verplaatsen. Naast het gebruiksgemak bij de Gutenberg-editor, hebt u veel mogelijkheden als een ontwikkelaar om aangepaste bloktypen te maken. Deze verschillende bloktypen gebruiken het JavaScript-framework dat is ontwikkeld op Facebook, ReactJS.
Oude berichten gemaakt voordat de toevoeging van de Gutenberg-editor zijn geconverteerd om de nieuwe stijl te gebruiken.Deze berichten hebben een enkel blok met het type klassieker.Het klassieke blok mimiek de stijl van de oude WordPress-editor.U kunt ook een enkel klassiek blok toevoegen aan uw bericht als u wilt vasthouden aan het formaat van de oude redacteur.
Met behulp van de Gutenberg-editor
Een blok toevoegen
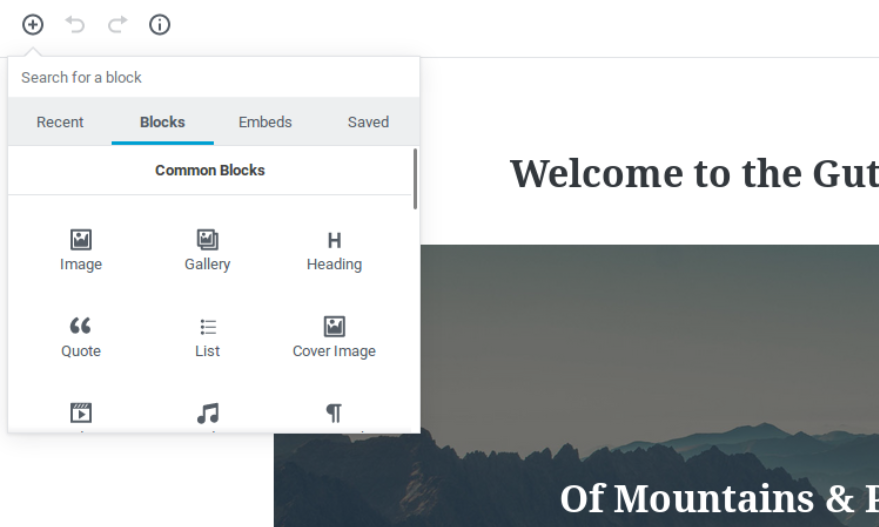
Bij het binden van de nieuwe editor, laat WordPress u een werktitel voor het bericht invoeren en een blok toevoegen. In het lege blok kunt u beginnen met het typen of selecteren een blok die u wilt toevoegen. WordPress zal standaard zijn om het blok te laten set als een paragraafblok als u begint met typen.

Bovenaan heeft u bovendien de mogelijkheid om een blok aan de post toe te voegen, met de mogelijkheid om ook een type blok te zoeken. Hiermee wordt het blok toegevoegd onder het huidige blok dat u bewerkt, of als het bewerken van geen, voegt u het nieuwe blok aan de onderkant van de post toe.
Blokken beheren in Gutenberg
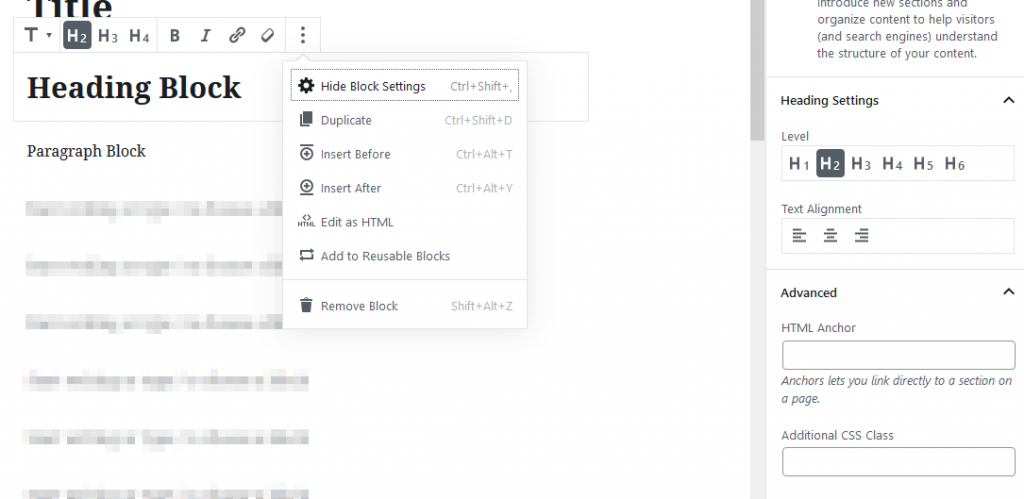
In Gutenberg, met elk blok, hebben deze hun eigen opties en instellingen. Via deze opties zullen zijn hoe de blokken worden beheerd en verwijderd indien nodig.

Met de blokinstellingen kunt u de tekstopmaak wijzigen, een nieuw blok ervoor of erna toevoegen, het blok dupliceren, het blok verwijderen en nog veel meer functies.
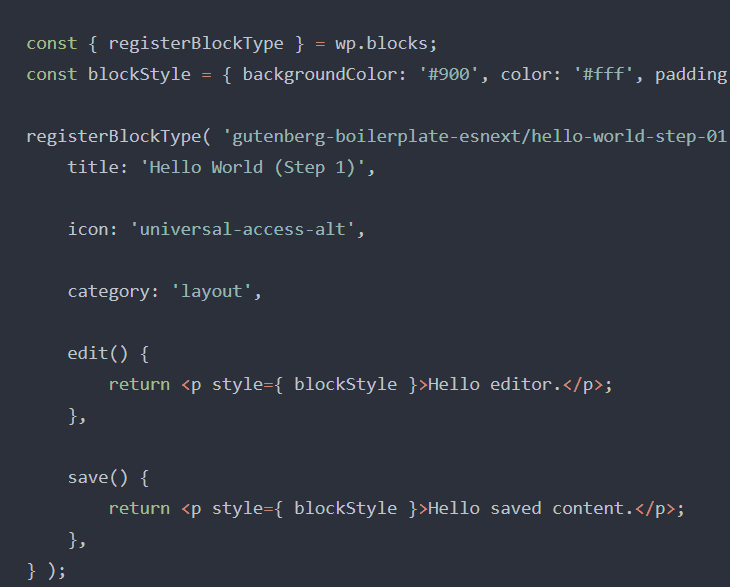
Nieuwe bloktypes toevoegen
Hoewel Gutenberg een grote selectie standaardbloktypes zal produceren, is er de ontwikkeloptie van het maken van nieuwe bloktypes. Hierdoor kunnen ontwikkelaars veel gebruiksvriendelijke manieren maken om inhoud toe te voegen via blokken zonder in WordPress-shortcodes en de vele verschillende tags die kunnen worden toegepast.

Gevolgtrekking
Aanpassing aan gebruik De nieuwe Gutenberg-editor kan enige tijd duren om eraan te wennen, omdat het heel anders is dan de klassieke editor. Door slechts een moment te nemen om vertrouwd te raken met de verschillende bloktypen, en hoe ze in uw berichten kunnen worden opgenomen, zullen u in de toekomst zeer ten goede komen. Vanwege het gebruiksgemak en de uitbreidbaarheid van de Gutenberg-editor, blijft het waarschijnlijk een belangrijk kenmerk van WordPress in.
Geschreven door Hostwinds Team / November 14, 2018
