Hostwinds Tutorials
Zoekresultaten voor:
Inhoudsopgave
Hoe u een topnavigatiebalk naar uw website kunt maken
Trefwoorden: Web Site
Deze gids zal uitleggen hoe u een eenvoudige responsieve navigatiebalk op desktops en mobiel kunt bouwen.Ben je klaar om te beginnen met het bouwen van je navigatiebalk?Ik ook, laten we gaan.
Waarom je een navigatiebalk nodig hebt

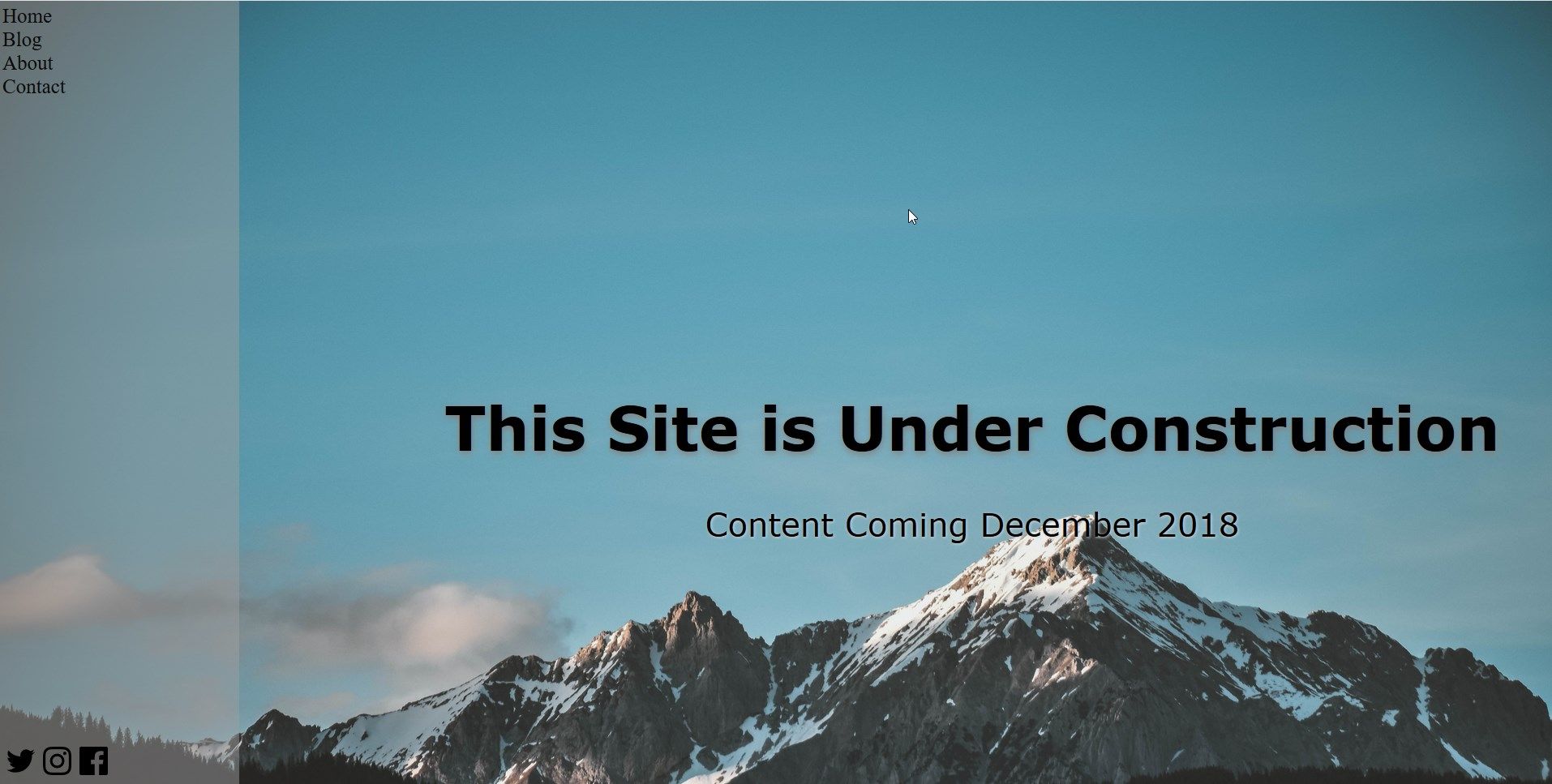
Als uw sites meerdere pagina's erop hebben, wilt u misschien een manier voor uw bezoekers om gemakkelijk te navigeren tussen pagina's in plaats van de URL te moeten typen elke keer dat ze pagina's willen wijzigen.Deze gids gaat over hoe u de volgende navigatiebalk kunt maken.
Een plan maken
Afhankelijk van uw site kunnen er nogal wat verschillende subdomeinen zijn.Om echter gebruiksvriendelijke toegang tot de bezoekers te bieden, mag de navigatiebalk echter alleen de relevante koppelingen omvatten.Het is tijd om te beslissen welke links moet worden opgenomen en eventuele extra inhoud zoals sociale media-links of een inlogvakje die moet worden opgenomen.
De Navbar maken voor index.html
Voordat u stijlen voor de NAVBAR maakt, moeten de elementen en de klasse worden gedefinieerd in de pagina van de index.html, die zal dienen als de startpagina van uw website.
Stap een: De Navbar maken
Dit voorbeeld gebruikt de tag \
- Lijstitems.
Stap twee: Klassen en koppelingen maken
Uw site zal waarschijnlijk de navigatiebalk op meerdere pagina's gebruiken, wat ook vergelijkbare elementen kan bellen.Om ervoor te zorgen dat de juiste kenmerken zijn gedefinieerd in de CSS, moeten de elementen u nodig hebben om lessen te gebruiken.
Hier is een voorbeeld van het toevoegen van een HREF-anker in elk lijstitem om de items te laten gekoppeld aan een andere pagina.Dit kunnen daadwerkelijke links zijn zoals voorbeeld.com/blog of bestandsnamen zoals hier wordt weergegeven:
Stap drie: De iconen van de sociale media toevoegen
In dit voorbeeld gebruikt Social Media SVG-pictogrammen.Deze gids gebruikt publieke domein pictogrammen. Deze werden toegevoegd in de bestandsbeheerder en riep via hun bestandspad / naam.
In de bovenstaande afbeelding hebben de pictogrammen van de sociale media zeer verschillende opmaak dan de pagina-links en te zien aan de linkerbeugel.Het wordt bereikt door een div-container toe te voegen en twee klassen te maken.De klasse van de DIV is 'sociaal' en de sociale media van Li-klasse.
Hier is wat de navigatiebalk van deze voorbeeld eruit ziet als voor uw index.html-pagina:
Formatteer je Navbar in de CS.CSSS
Om de redundantie of overlapping van opmaak te verminderen, begint u met het meest 'brede' element of klasse, dan werken.
Stap vier: Maak de Navbar Vertical.
Om de verticale navigatiebalk te laten bedekken de volledige kant van het scherm, moet er enkele opmaak aanpassen.Ten eerste moet de bovenkant (een positie vanaf de bovenkant) worden gewijzigd in nul met de vaststelling.Ten tweede moet de hoogte 100% zijn en de breedte zou afhangen van de lay-out van uw site.Dit is waar de achtergrondkleur (inclusief de dekking) wordt genoemd.Hier is wat de Navbar-klasse van het voorbeeld eruit ziet:
Stap vijf: Het formatteren van elk element en de klas.
Hoe specifieker u wilt zijn, het element dat meer specifiek in de CSS moet worden genoemd.Klassen kunnen bijvoorbeeld worden gebruikt op verschillende elemententypen wanneer er een optie is in CSS om de algemene klasse en het specifieke element in die klasse te bellen.
Bijvoorbeeld, om de algemene div-klasse te bellen, zou er als volgt uitzien:
Echter, om een specifiek element binnen de klasse te bellen zoals het vermogen-anker binnen de sociale mediaseklas eruit ziet
De UL- en LI-tags hebben een aantal vooraf gedefinieerde instellingen.De kogelpunten en onderstrepingen kunnen in dit voorbeeld worden verwijderd door dit kenmerk aan het element Ul.navbar Li A toe te voegen
Hier is een voorbeeld van wat de CS.SSS voor de navigatiebalk in dit voorbeeld lijkt:
Stap zes: Een zwevende effect toevoegen

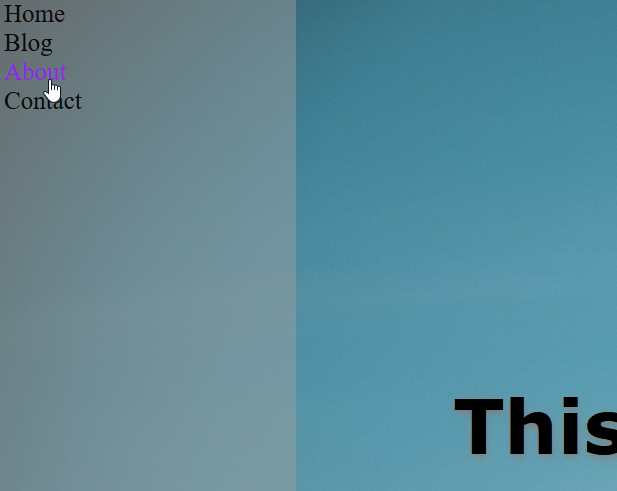
Zoals te zien in het bovengenoemde codesegment, kan een zweefeffect worden toegevoegd door een sectie op te nemen: zweeft naar welk element moet worden beïnvloed, hier getoond:
Maak het reageren
Bewerk uw @Media-secties om meer lay-outopties te maken, afhankelijk van de schermgrootte, zoals hier wordt weergegeven:

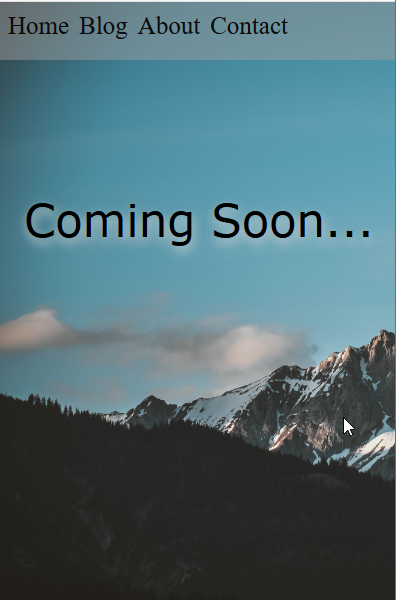
Mobiele weergave:

Een verticale navigatiebalk is mogelijk niet de beste pasvorm voor de site, afhankelijk van het schermformaat.Het toevoegen van een code aan de @media-tags kan echter een responsieve Navbar maken.
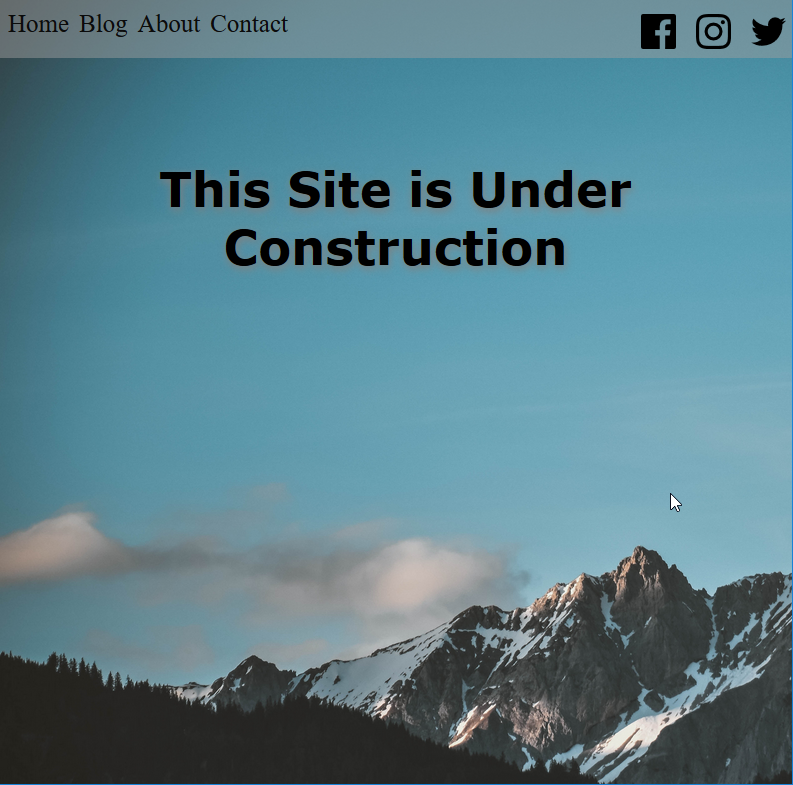
Stap zeven: Verander in een horizontale Navbar
De huidige CS.CSS heeft de navigatiebalk als verticaal dit kan worden gewijzigd door de hoogte- en breedteattributen opnieuw te definiëren.
Omdat de links en pictogrammen eerder werden geformatteerd om horizontaal weer te geven, moeten hun attributen worden bijgewerkt.Hier zijn de secties voor voorbeelden @ Media voor zowel 900px- als 400px-schermmaten
Test uw site!
Om je te bereiden op verschillende soorten verkeer, test je site met meerdere browsers zoals Mozilla, Chrome en Safari.Controleer ook om ervoor te zorgen dat al uw links werk en ga naar de juiste locatie.
Als referentie
Hier is de volledige code die in deze handleiding voor uw gemak wordt gebruikt:
index.html
css.css
body {
background-image:url('background-background-image-blue-sky-1054218.jpg');
background-size: 2000px;
background-repeat: no-repeat;
margin:0px;
}
ul.navbar{
top:0;
position:fixed;
background-color:#9e9e9e7a;
margin: 0;
padding:0.25em;
list-style-type: none;
width: 15%;
height: 100%;
}
.social{
position:fixed;
bottom:0;
}
li{
display:block;
}
ul.navbar li a{
font-size:25px;
color: rgb(11, 11, 11);
float:none;
text-decoration: none;
}
ul.navbar li a:hover{
color:blueviolet;
}
ul.navbar li.socialmedia{
float:left;
padding:5px;
}
.content {
font-family: verdana;
color:black;
margin: 20% 0 0 15%;
text-align:center;
}
h1{
font-size: 75px;
text-shadow: 1px 3px 8px grey;
}
p{
font-size: 40px;
text-shadow: 1px 1px 3px lightgrey;
}
p2{
display:none;
}
@media screen and (max-width: 900px) {
body{
background-size: 1500px, 1000px;
max-width: 1000px;
min-width: 400px;
height:100%;
}
.content {
margin-top:20%;
margin-left: 0;
}
h1{
font-size: 3em;
}
p{
display:none;
}
p2{
display:none;
}
.social{
position:relative;
}
ul.navbar {
max-width: 900px;
width: 100%;
height: 50px;
position: fixed;
top: 0;
}
ul.navbar li a {
float: left;
padding:5px;
}
ul.navbar li.socialmedia{
float:right;
margin-top:0;
}
}
@media only screen and (max-width: 500px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
.content {
padding:10px;
margin-top:45%
}
h1{
display:none;
font-size: 25px;
}
p{
display:none;
font-size: 20px;
}
p2{
font-size: 45px;
display:block;
text-shadow: 1px 5px 10px lightgrey;
}
ul.navbar{
float:none
}
.socialmedia{
display:none;
}
<!DOCTYPE html>
<html>
<head>
<title>Coming Soon</title>
<link rel="stylesheet" href="css.css" >
<meta name="viewport" content="width=device-width,initial-scale=1">
</head>
<body>
<ul class="navbar">
<li><a href="main.html">Home</a></li>
<li><a href="main.html">Blog</a></li>
<li><a href="main.html">About</a></li>
<li><a href="main.html">Contact</a></li>
<div class="social">
<li class="socialmedia"><a href="https://twitter.com/example" >
<img title="Twitter" alt="Facebook" src="iconfinder_twitter_3009565.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.instagram.com/example/?hl=en" >
<img title="Instagram" alt="Twitter" src="iconfinder_instagram_3009537.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.facebook.com/example/?hl=en" >
<img title="Instagram" alt="Instagram" src="iconfinder_facebook_3009513.svg" width="35" height="35" />
</a></li>
</div>
</div>
</ul>
<div class="content">
<h1>This Site is Under Construction</h1>
<p>Content Coming December 2018</p>
<p2>Coming Soon...</p2>
</div>
</body>
</html>
@media screen and (max-width: 900px) {
body{
background-size: 1500px, 1000px;
max-width: 1000px;
min-width: 400px;
height:100%;
}
.content {
margin-top:20%;
margin-left: 0;
}
h1{
font-size: 3em;
}
p{
display:none;
}
p2{
display:none;
}
.social{
position:relative;
}
ul.navbar {
max-width: 900px;
width: 100%;
height: 50px;
position: fixed;
top: 0;
}
ul.navbar li a {
float: left;
padding:5px;
}
ul.navbar li.socialmedia{
float:right;
margin-top:0;
}
}
@media only screen and (max-width: 500px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
.content {
padding:10px;
margin-top:45%
}
h1{
display:none;
font-size: 25px;
}
p{
display:none;
font-size: 20px;
}
p2{
font-size: 45px;
display:block;
text-shadow: 1px 5px 10px lightgrey;
}
ul.navbar{
float:none
}
.socialmedia{
display:none;
}
ul.navbar {
max-width: 900px;
width: 100%;
height: 50px;
position: fixed;
top: 0;
}
ul.navbar li a{
font-size:25px;
color: rgb(11, 11, 11);
float:none;
text-decoration: none;
}
ul.navbar li a:hover{
color:blueviolet;
}
ul.navbar{
top:0;
position:fixed;
background-color:#9e9e9e7a;
margin: 0;
padding:0.25em;
list-style-type: none;
width: 15%;
height: 100%;
}
.social{
position:fixed;
bottom:0;
}
li{
display:block;
}
ul.navbar li a{
font-size:25px;
color: rgb(11, 11, 11);
float:none;
text-decoration: none;
}
ul.navbar li.socialmedia{
float:left;
padding:5px;
}
.content {
font-family: verdana;
color:black;
margin: 20% 0 0 15%;
text-align:center;
}
text-decoration: none;
ul.navbar li.socialmedia{}
.social{}
ul.navbar{
top:0;
position:fixed;
background-color:#9e9e9e7a;
margin: 0;
padding:0.25em;
list-style-type: none;
width: 15%;
height: 100%;
}
<ul class="navbar">
<li><a href="main.html">Home</a></li>
<li><a href="main.html">Blog</a></li>
<li><a href="main.html">About</a></li>
<li><a href="main.html">Contact</a></li>
<div class="social">
<li class="socialmedia"><a href="https://twitter.com/example" >
<img title="Twitter" alt="Facebook" src="iconfinder_twitter_3009565.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.instagram.com/example/?hl=en" >
<img title="Instagram" alt="Twitter" src="iconfinder_instagram_3009537.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.facebook.com/example/?hl=en" >
<img title="Instagram" alt="Instagram" src="iconfinder_facebook_3009513.svg" width="35" height="35" />
</a></li>
</div>
</div>
</ul>
<ul class="navbar">
<li><a href="home.html">Home</a></li>
<li><a href="blog.html">Blog</a></li>
<li><a href="About.html">About</a></li>
<li><a href="Contact.html">Contact</a></li>
</ul>
<ul class="navbar">
<li>Home</li>
<li>Blog</li>
<li>About</li>
<li>Contact</li>
</ul>
Geschreven door Hostwinds Team / juni- 5, 2021
