Hostwinds Tutorials
Zoekresultaten voor:
Inhoudsopgave
Hoe u HTML aan uw WordPress-pagina toevoegt
Trefwoorden: WordPress
Soms wilt u aangepaste code toevoegen aan uw WordPress-site.Mogelijk wilt u een hyperlink met de hand coderen of de tekstgrootte aanpassen, bijvoorbeeld.Wel, je bent op de juiste plek gekomen.
Hier is een lijst met HTML-tags toegestaan door WordPress:
adres, een abrronym, gebied, artikel, terzijde, b, groot, blockquote, br, bijschrift, citaat, klasse, code, COL, DEL, Details, DD, DIV, DL, DT, EM, Figuur, Figcaptie, Voettekaart , FONT, H1, H2, H3, H4, H5, H6, Header, HGROUP, HR, I, IMG, INS, KBD, LI, Kaart, OL, P, Pre, Q, S, Sectie, Kleine, Span, Strike , sterk, sub, samenvatting, sup, tafel, tbody, td, tfoot, th, thad, tr, tt, u, ul, var
WordPress staat geen javascript of andere insluitingen toe vanwege de kwetsbaarheden die ze introduceren (zie https://en.support.wordpress.com/code/ voor meer details)
Stappen om een post en codeh HTML in te maken:
Navigeer eerst naar uw WordPress-beheerder bladzijde
Ga dan naar berichten

Hier kunt u een nieuwe post maken of een vorige bewerken.We gaan een nieuwe post maken.

-
- Nadat het nieuwe postvenster is ingeschakeld, klikt u op het tabblad "Tekst" boven de WYSIWYG-editor aan de rechterkant.
- Nadat het nieuwe postvenster is ingeschakeld, klikt u op het tabblad "Tekst" boven de WYSIWYG-editor aan de rechterkant.

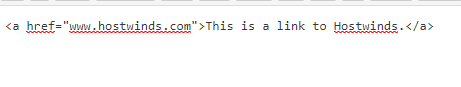
Hier kunt u RAW HTML voor het bericht bewerken met behulp van een van de hierboven genoemde tags.Laten we het nu proberen.Ik ga een hyperlink koppelen aan hostwinds.com.

Oké, laten we op die voorbeeldknop klikken en kijk hoe het eruit ziet.


- Het werkte!Dat is alle inhoud die ik nodig heb om aan deze post toe te voegen, dus nu wil ik het live publiceren.Laten we terug naar de post-editor en klik op Publiceren.

Dat is het! Welkom bij de wijde wereld van HTML.
Geschreven door Hostwinds Team / mei 8, 2018
