Hostwinds Tutorials
Zoekresultaten voor:
Inhoudsopgave
Hoe u een website maakt op Weebly: The Basics
Trefwoorden: Weebly Website Builder
Hostwinds heeft veel opties beschikbaar bij het bouwen van een website in onze Gedeeld of Zakelijke hosting Diensten. Naast onze Softaculous Apps Installer (die services zoals WordPress, Drupal, Joomla, en meer), bieden we ook Weebly aan. Weebly is een websitebouwer met slepen en neerzetten waarmee u een startthema kunt kiezen en dit kunt aanpassen met weinig of geen codeerervaring.
Het is belangrijk op te merken dat de in deze gids verstrekte informatie alleen voor informatieve doeleinden is. De premium-functies en wijzigingen die worden aangebracht na het schrijven van deze handleiding kunnen verschillen en worden in uw weebly-account aan u weergegeven bij het bewerken van uw site via Weebly. Open een ticket met ons ondersteuningsteam als u vragen heeft om te helpen.
De instellingen van Weebly zijn ook erg flexibel en kunnen worden ingesteld op de manier waarop u wenst.In dit artikel gaan we over de basiskolom binnen de build-selectie van Weebly, bespreken wat elke optie is en hoe het uw site beïnvloedt.
Ten eerste moet u inloggen op uw weebly-gebied en selecteer BOUW uit de bovenste keuze van tabbladen.

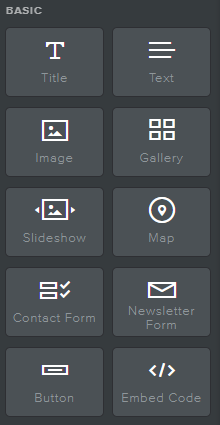
Scrol nu naar beneden aan de linkerkant en vind de basiskolom.

Een titel maken
Om een titel in weebly te maken, klikt u op de titelknop aan de linkerkant en sleep naar waar u wilt dat de titel wordt ingediend

Nu verschijnt er een titel die u kunt selecteren en bewerken

Tekst maken
Om tekst aan uw weebly pagina te maken en toe te voegen, klikt u op het tekstvak en houdt u ingedrukt en sleept u naar waar u dit bevindt. Meestal zal dit standaard tekst binnen een alinea-formulier bevatten.

Voeg vervolgens de tekst in uw Weebly-pagina in en voer de weergegeven tekst in of bewerk deze.

Afbeeldingen maken
Afbeeldingen toevoegen aan uw website met weebly is eenvoudig. Het enige dat u hoeft te doen is klikken en ingedrukt houden op het beeldpictogram en sleep en laat vallen in het weebly-paginagebied.

Er verschijnt een upload-afbeeldingsvak waar u het beeldpictogram Soortgelijke onderaan sleept.

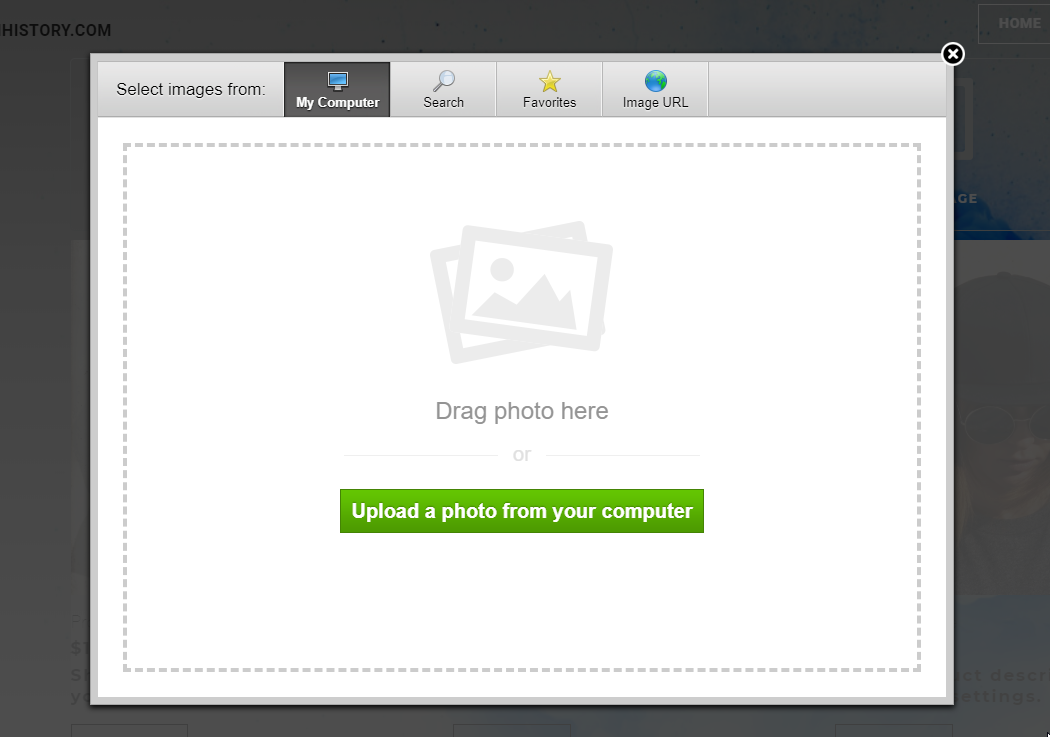
Selecteer overal in het vak Uploadfunctie en er verschijnt er een Dropbox.U kunt nu een afbeelding van uw computer bijvoegen aan een URL die door internet wordt geleverd.

Een galerij maken
Om een galerij te maken en toe te voegen aan uw weebly-pagina, klikt u op het pictogram Galerij en sleep deze naar waar u het op uw website bevindt.

Na het slepen en vallen van het galerijdoos, zou dit moeten verschijnen en vergelijkbaar is met het toevoegen van een enkele afbeelding.

Deze dropbox verschijnt, zodat u foto's in uw galerij kunt toevoegen die op uw website moet worden weergegeven.

Een diavoorstelling maken
Om een diavoorstelling te maken en toe te voegen, sleept u het pictogram Diavoorstelling naar de gewenste plek en houdt u deze vast.

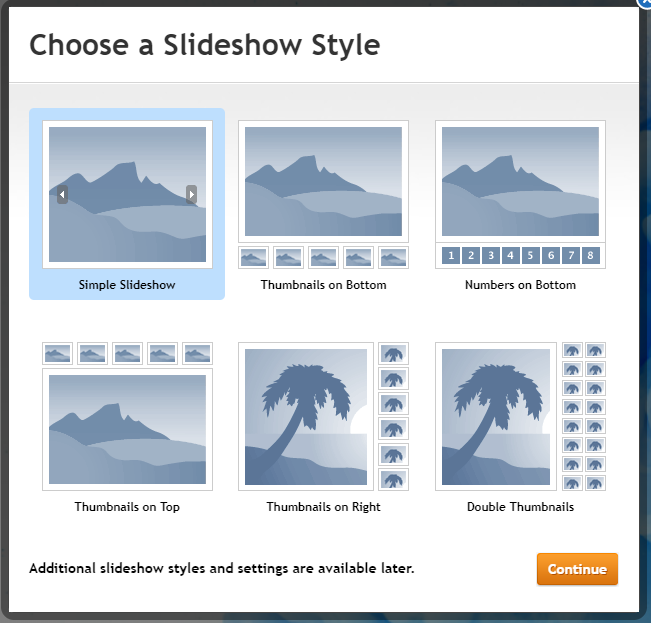
Nadat u het vak voor de diavoorstelling hebt gesleept en neergezet, zouden beschikbare opties zoals hieronder moeten verschijnen.

Nadat u het display van de diavoorstelling hebt geselecteerd, verschijnt een uploadpop-up (vergelijkbaar met beeld en galerij) voor u om uw afbeeldingen te uploaden naar

Een kaart maken
Het kaartpictogram van Weebly is geweldig voor het toevoegen van een locatielocatie aan uw website.

Sleep het kaartpictogram en zet en zet en laat u deze op uw pagina geplaatst en er verschijnt een kaart.

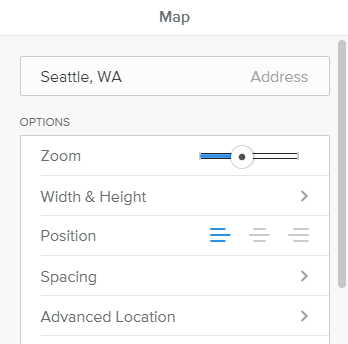
Klik in het vakje van de kaart en er wordt een editor gepresenteerd. Kies tussen het bewerken van de locatielocatie, zoom, breedte en hoogte en nog veel meer.

Een contactformulier maken
Maak en voeg een contactformulier toe, klik en houd het pictogram links ingedrukt en sleep en laat vallen.

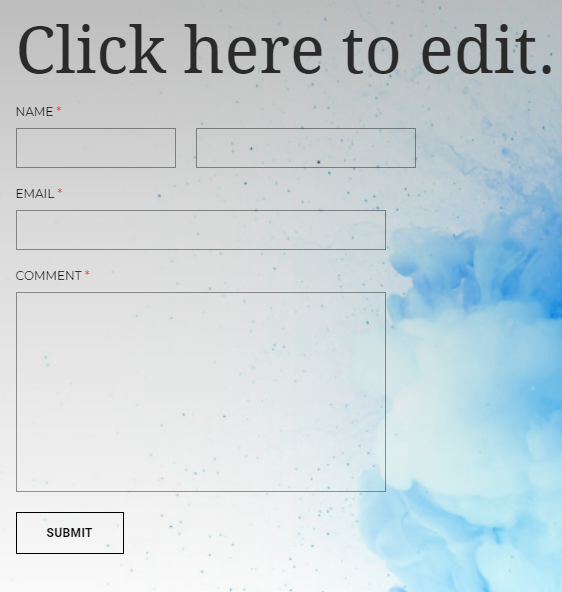
Sleep het contactformulier naar de plek waar u het op uw pagina wilt plaatsen.

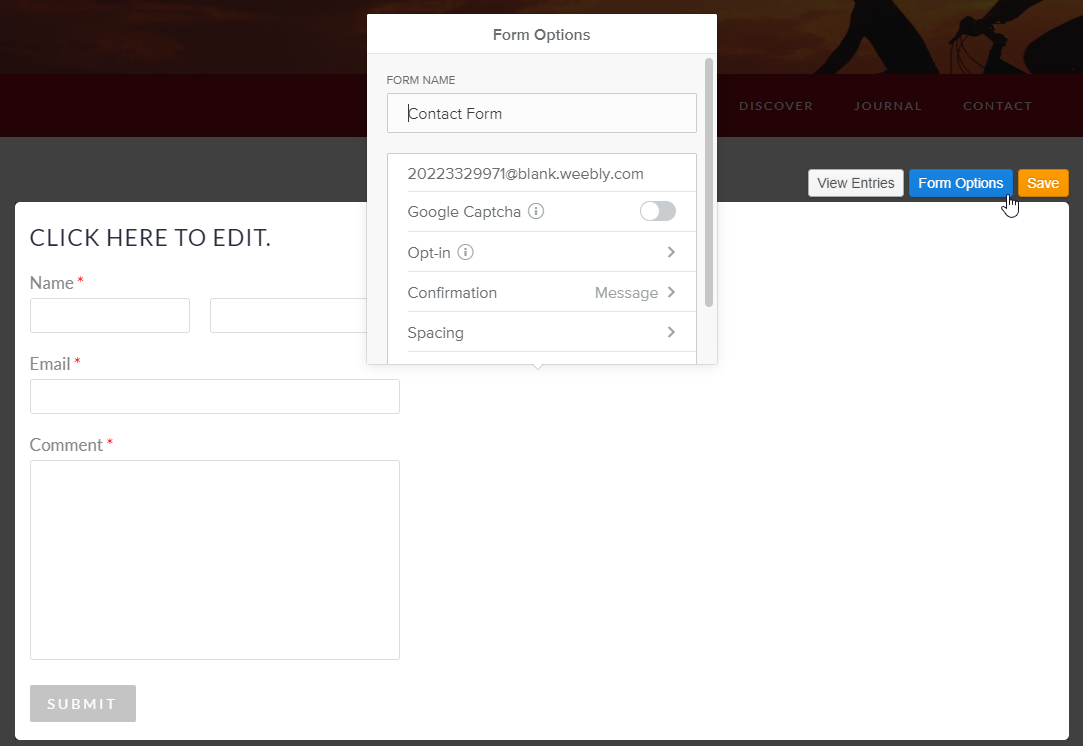
Als u binnen het contactformulier klikt, biedt verschillende opties om de huidige beschrijving en vorm te bewerken. Selecteer Formopties in de rechterbovenhoek of de knop Verzenden, bewerken waar de informatie wordt gemaild naar, samen met andere aanpasbare functies binnen deze optie.

Een nieuwsbriefformulier maken
Maak en voeg een nieuwsbriefformulier toe, klik en houd het pictogram aan de linkerkant ingedrukt en sleep en laat vallen.

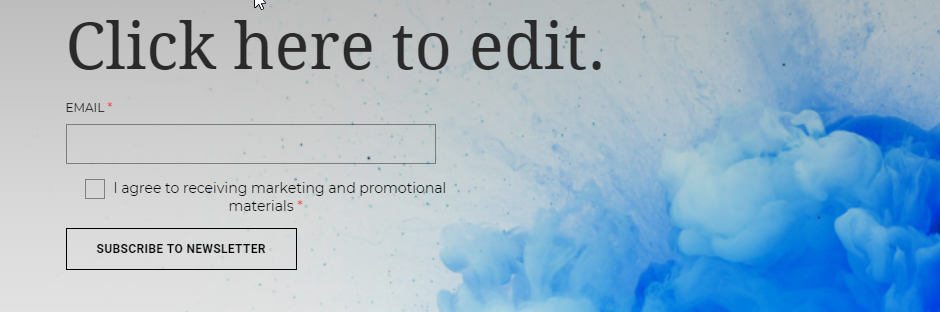
Sleep het nieuwsbriefformulier en zet het neer waar u het op uw pagina wilt plaatsen.

Hetzelfde als het contactformulier, u kunt bewerken waar de nieuwsbrief naartoe wordt gestuurd, samen met de lay-out van het formulier zelf.
Een knop maken
Om een knop te maken is eenvoudig. Klik gewoon met de linkermuisknop en houd ingedrukt op het onderstaande pictogram.

Versleep de knop waar u deze op uw pagina wilt plaatsen.

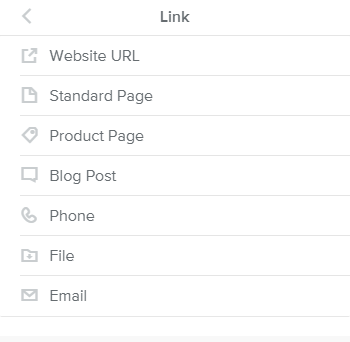
Selecteren binnen het drukvenstvak wordt Editor-functies weergave vergelijkbaar met alle weebly-opties. Het is de moeite waard om de koppelingsoptie te wijzen tussen de knoppen bewerkingen, omdat u deze functie gebruikt om te sturen wat er gebeurt wanneer iemand op uw knop klikt.

Ingesloten code (HTML) toevoegen
Voeg een ingesloten HTML-code toe, klik gewoon met de linkermuisknop en houd ingedrukt op het embed-code-pictogram naar waar u op uw website wilt.

Nadat u dit hebt aangemaakt, selecteert u het gebied om te beginnen met het toevoegen van uw eigen aanpasbare HTML-code binnen uw weebly-website.

Gerelateerde bronnen:
Geschreven door Hostwinds Team / augustus 8, 2018
