Hostwinds Tutorials
Zoekresultaten voor:
Inhoudsopgave
Hoe u uw website mobielvriendelijk maakt
Trefwoorden: Web Site, Optimization
In deze gids zullen we leren hoe we een eenvoudige bestemmingspagina mobielvriendelijk kunnen maken. Voor deze handleiding moet u een index.html-pagina maken met een CSS-stijlblad. We hebben dit onderwerp eerder bedekt om deze gids te volgen en te leren hoe maak uw eigen HTML-bestemmingspagina met HTML en CSS.
Waarom u een mobiele site nodig heeft
De meeste websites zijn ontworpen om te worden bekeken op apparaten zoals computers met fatsoenlijke schermen. Op een computer kan de site er eenvoudig en schoon uitzien, maar bij bekeken op een mobiel apparaat met een kleiner scherm, kan dit problemen veroorzaken. Gelukkig kan dit op een paar verschillende manieren worden opgelost. Deze handleiding zal uitleggen hoe u de stijl kunt wijzigen voor een vooraf gedefinieerde schermgrootte door de HTML- en CSS-bestanden te bewerken.
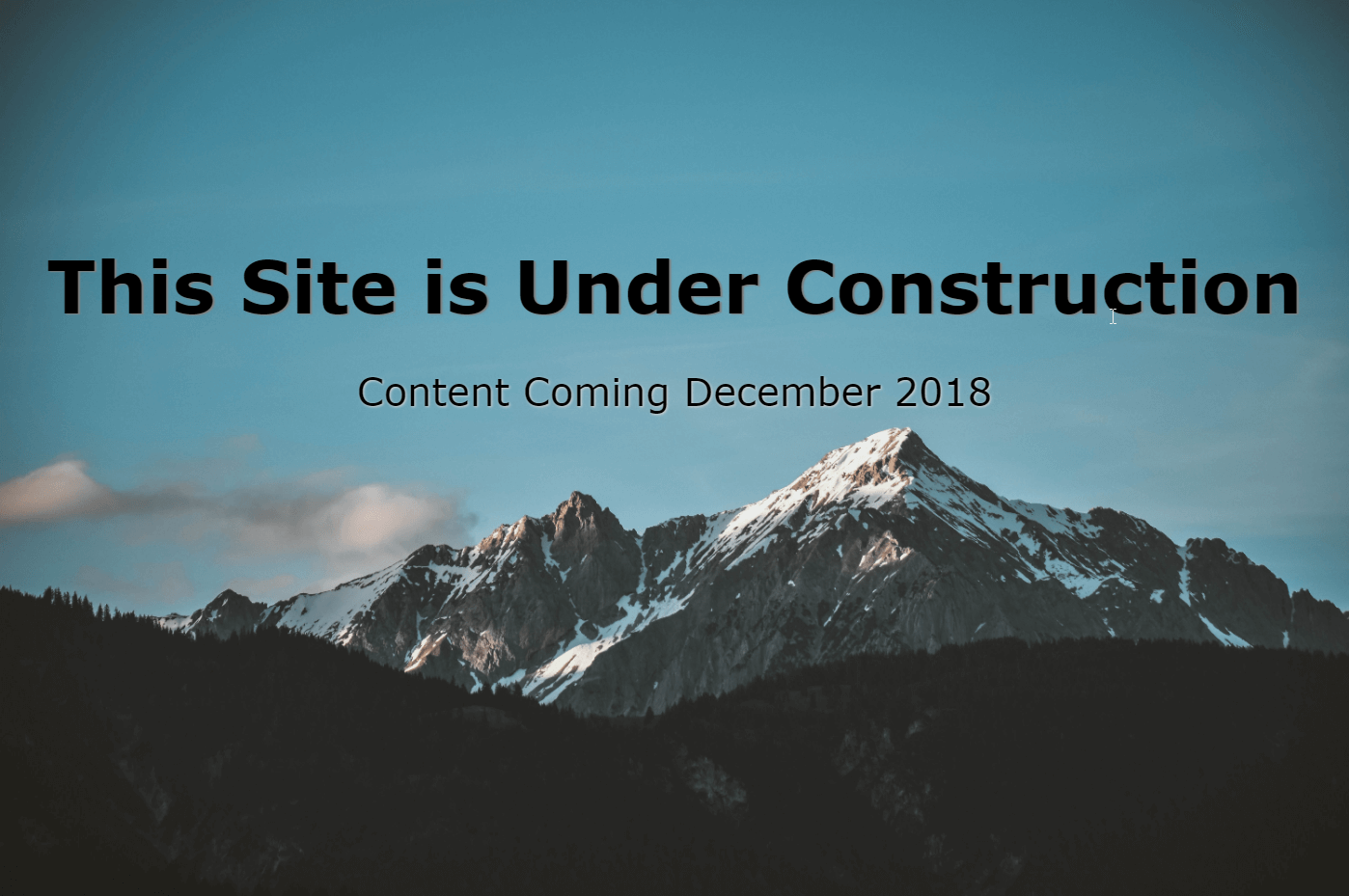
Hier is de voorbeeldsite zoals weergegeven op een computer:

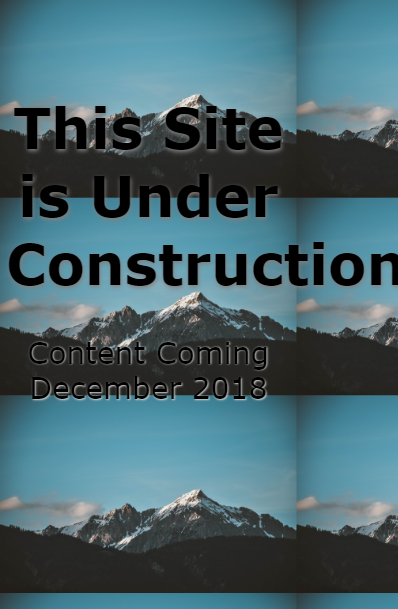
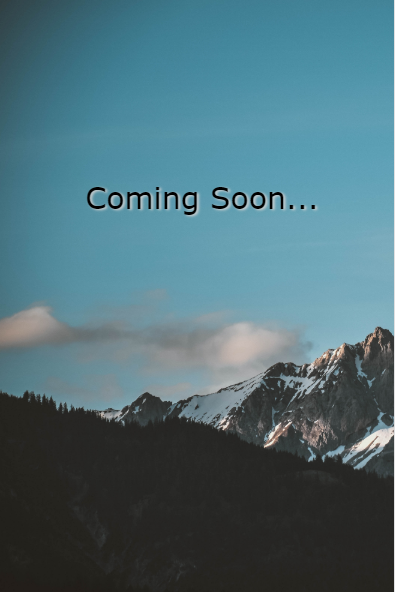
Hier wordt dezelfde site weergegeven op een veel kleiner scherm:

De site bewerken
Tijdens het referentie zijn hier het origineel index.html en css.css voor onze voorbeeldsite hierboven.
index.html
Komt binnenkort
Deze site is in aanbouw
Inhoud komt in december 2018
css.css
body {
background-image:url('background-background-image-blue-sky-1054218.jpg');
background-size: 100%,100%;
}
div {
font-family: verdana;
color:black;
text-align: center;
margin-top:250px;
}
h1{
text-align:center;
font-size: 75px;
text-shadow: 2px 1px 1px grey;
}
p{
font-size: 40px;
text-shadow: 1px 1px 3px lightgrey;
}
Step One: De metatag toevoegen
Om ervoor te zorgen dat de browser de nieuwe stijlen herkende, moeten we de volgende regel in het tag van het bestand van de index.html toevoegen.
Zonder deze tag kunt u uw wijzigingen mogelijk zien in sommige browsers, zoals Mozilla, maar niet in Chrome.
Stap twee: Maak verschillende @media-secties voor de gewenste schermformaten
Dit voorbeeld maakt twee verschillende apparaatmaten 400px en 900px. Bij het maken van de @media-sectie moet u zowel de maximale breedte hebben om te identificeren welke schermen deze stijl gebruiken en de daadwerkelijke schermgrootte voor de stijl instellen. De ID bevindt zich in het @media-scherm en (max-breedte :) en de daadwerkelijke stijl ervoor zal in het lichaamstag zijn.
@media screen and (max-width: 900px) {
body{
max-width: 900px;
min-width: 400px;
}
@media only screen and (max-width: 400px) {
body {
max-width: 400px;
}
}
Een @media-sectie voor elk schermformaat is nodig. Voor dit voorbeeld gaan we 2 standaardformaten gebruiken:
Voor schermgrootte met 900px zoals een tablet:
@media screen and (max-width: 900px) {}
Voor apparaten zoals uw mobiele telefoon 400px:
@media screen and (max-width: 400px) {}
Dit voorbeeld gebruikte een maximale breedte, wat betekent dat een scherm met die maat of minder die stijlregels zal volgen.
In deze tags is de stijl opnieuw gedefinieerd om de verschillende schermmaten beter te passen. Dit voorbeeld verandert in achtergrond en lettergroottes en verbergt sommige objecten om een schone uitstraling te houden.
Afhankelijk van je achtergrondafbeelding wil je misschien rond spelen met de verschillende sizing om het beste effect te krijgen. Dit voorbeeld gebruikte een grotere beeldgrootte om ervoor te zorgen dat er geen vervorming van het beeld was en er was geen witte ruimte.
Stap drie: De achtergrond en het lettertype wijzigen
In dit voorbeeld zetten we de achtergrond in op 100% hoogte en 100% breedte. Dit zorgt ervoor dat de beeldafmetingen constant blijven, maar het krimpt op het beeld en herhaalt deze over het scherm in het bovenstaande voorbeeld. Op een paar manieren kan dit worden opgelost. Wijzig eerst het attribuut Achtergrondformaat in de hoofd CS.SSS naar AUTO.
body {
background-image:URL('background-background-image-blue-sky-1054218.jpg');
background-size: auto;
}
Afbeeldingen definiëren Zoals Auto alleen zorgt ervoor dat de afbeelding en tekst op het scherm passen. Om de site aan te passen om het beste voor verschillende schermformaten weer te geven, moeten deze kenmerken aan uw @media-tags worden toegevoegd.
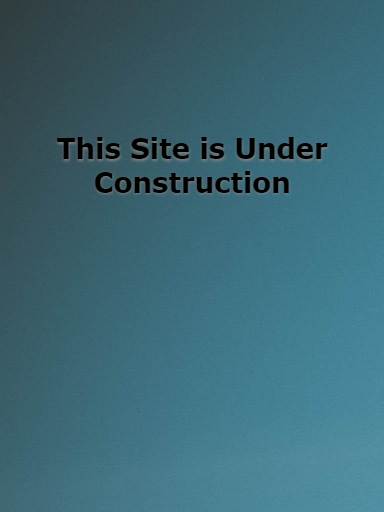
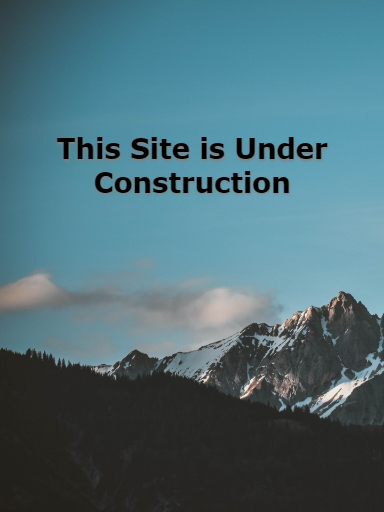
Hier is hoe de voorbeeldsite eruitziet als je auto gebruikt:

Deze code toevoegen aan het bestand css.css
@media screen and (max-width: 1100px) {
body{
background-size: 1600px, 100%;
max-width: 900px;
min-width: 400px;
height:100%;
}
div {
margin-top:35%
}
h1{
font-size: 55px;
}
}
@media only screen and (max-width: 400px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
h1{
font-size: 55px;
}
}
Nieuwe attributen definiëren

Stap vier: Inhoud verbergen
Als u opmerkt, verwijdert u ook de "Inhoud van december 2018" om ervoor te zorgen dat onze pagina eenvoudig en eenvoudig op elk scherm is.Ik deed dit door het display toe te voegen: Geen;in onze
Hier is de @media-sectie voor 900px:
@media screen and (max-width: 900px) {
body {
background-size: 1500px, 1000px;
max-width: 900px;
min-width: 400px;
}
h1{
font-size: 35px;
}
p{
display:none;
}
Stap vijf: Nieuwe inhoud toevoegen
Bij het werken met aanzienlijk kleinere schermen dan degene die u oorspronkelijk hebt ontworpen, moet u mogelijk wijzigen welke context u weergeeft. In ons 400px-voorbeeld hebben we precies dat gedaan.

De grootte is aangepast en de ongewenste tekst was verborgen met behulp van het display: Geen; Maar wij wijzigen ook de bovenste marge en hebben een nieuw object toegevoegd.
Het nieuwe object moet worden toegevoegd aan zowel de index.html als de CSS
Hier is hoe de volledige index.html eruitziet voor dit voorbeeld:
Komt binnenkort
Deze site is in aanbouw
Inhoud komt in december 2018
Binnenkort beschikbaar...
De tekst moet alleen op het scherm 400px of minder worden weergegeven, zowel de hoofdstijlen als de @media voor de 900px moeten het verborgen hebben. Hier is de volledige CS.CSS voor dit voorbeeld:
body {
background-image:url('background-background-image-blue-sky-1054218.jpg');
background-size: 100%, 100%;
background-repeat: no-repeat;
}
div {
font-family: verdana;
color:black;
text-align: center;
margin-top:250px;
}
h1{
text-align:center;
font-size: 75px;
text-shadow: 2px 1px 1px grey;
}
p{
font-size: 40px;
text-shadow: 1px 1px 3px lightgrey;
}
p2{
display:none;
}
@media screen and (max-width: 900px) {
body {
background-size: 1500px, 1000px;
max-width: 900px;
min-width: 400px;
height:100%;
}
h1{
font-size: 50px;
}
p{
display:none;
}
p2{
display:none;
}
}
@media only screen and (max-width: 400px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
div {
margin-top:45%
}
h1{
display:none;
font-size: 25px;
}
p{
display:none;
font-size: 20px;
}
p2{
font-size: 30px;
display:inline;
text-shadow: 2px 1px 3px lightgrey;
}
}
Test uw site!
U kunt de ontwikkelaarhulpmiddelen van uw browser gebruiken om te zien hoe de pagina op verschillende apparaten wordt weergegeven.
Geschreven door Hostwinds Team / december 3, 2018
