Hostwinds Tutorials
Zoekresultaten voor:
Inhoudsopgave
Hoe Weebly Device Switcher te gebruiken
Trefwoorden: Weebly Website Builder
Bij het bouwen van uw weebly-site, wilt u ervoor zorgen dat het er goed uitziet op mobiele apparaten, die vandaag een groot deel van het verkeer op internet beschouwen. Gelukkig, in de Weebly Website Builder, a Apparaatswitcher De functie kunt u een voorbeeld geven en ervoor zorgen dat uw site mobielvriendelijk is.
Het is belangrijk op te merken dat de in deze gids verstrekte informatie alleen voor informatieve doeleinden is. De premium-functies en wijzigingen die worden aangebracht na het schrijven van deze handleiding kunnen verschillen en worden in uw weebly-account aan u weergegeven bij het bewerken van uw site via Weebly. Open een ticket met ons ondersteuningsteam als u vragen heeft om te helpen.
Waar is de Device Switcher-optie?
De optie om te veranderen hoe u de pagina ziet, is misschien een beetje verborgen, omdat het er niet naast heeft. In plaats daarvan is het gewoon een pictogram dat wordt gebruikt om het huidige apparaat te demonstreren waarvan u de site bekijkt. Standaard is dit in de Desktop Display-modus en is te vinden door een computer op zoek pictogram in de bovenste menubalk in de weebly-editor.
Bureaubladweergave:

Mobiele weergave:

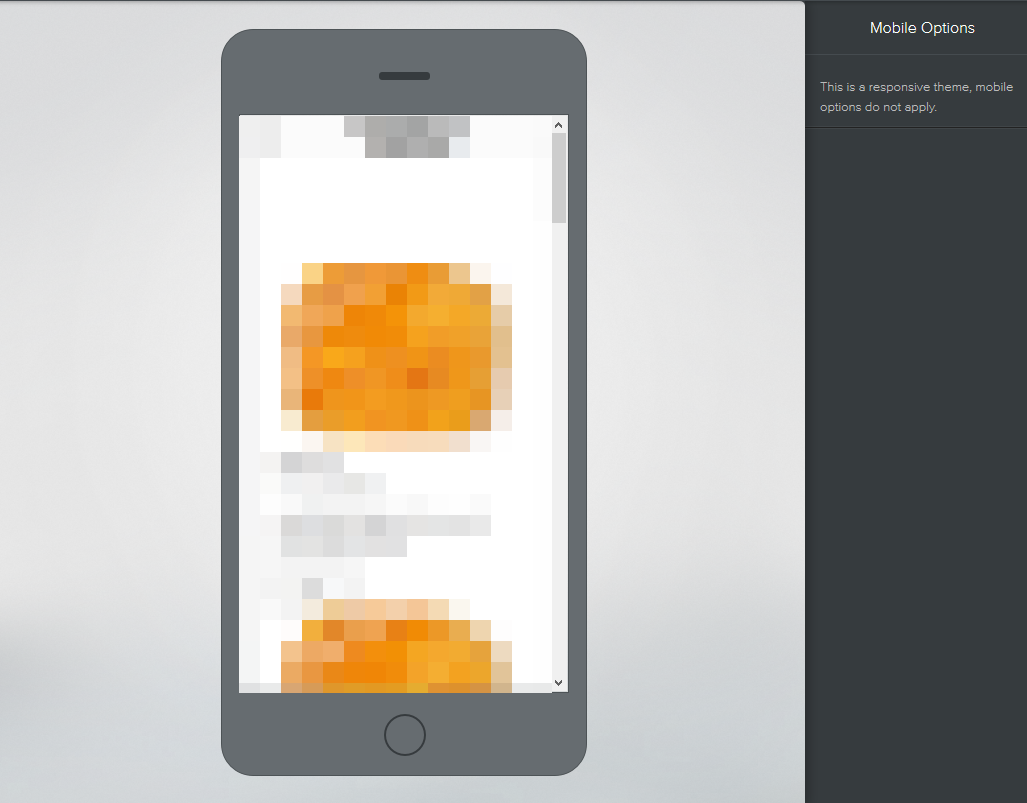
Mobiele weergave
Wanneer in de mobiele weergave via de Woonbly Site Builder, zult u merken dat het zichtbare beeld van de pagina krimpt naar een mobiel-achtige weergave. Er is ook een overzicht, die het fysieke apparaat van het scherm weergeeft. Wanneer in de mobiele weergave, kunt u de site niet wijzigen zoals u met het bureaubladweergave zou doen. De enige manier om specifiek wijzigingen aan te brengen naar de mobiele versie zou zijn als het thema niet-responsief was. Standaard zijn alle nieuwe thema's die worden aangeboden door Weebly zullen responsief zijn.

Als u vragen moet hebben of hulp wilt, neem dan contact met ons op via livechat of door het indienen van een ticket met ons technische ondersteuningsteam.
Geschreven door Hostwinds Team / augustus 15, 2018
